Bar / Line / Area Chart
Learn how to create a bar/line/area chart in Semaphor
Overview
Semaphor uses the open-source ChartJS 4 specification for its visuals. You can access the full ChartJS API to customize the look and feel of your charts. Here are some examples of how to quickly create common charts using simple SQL queries.
Simple Bar / Line / Area Charts
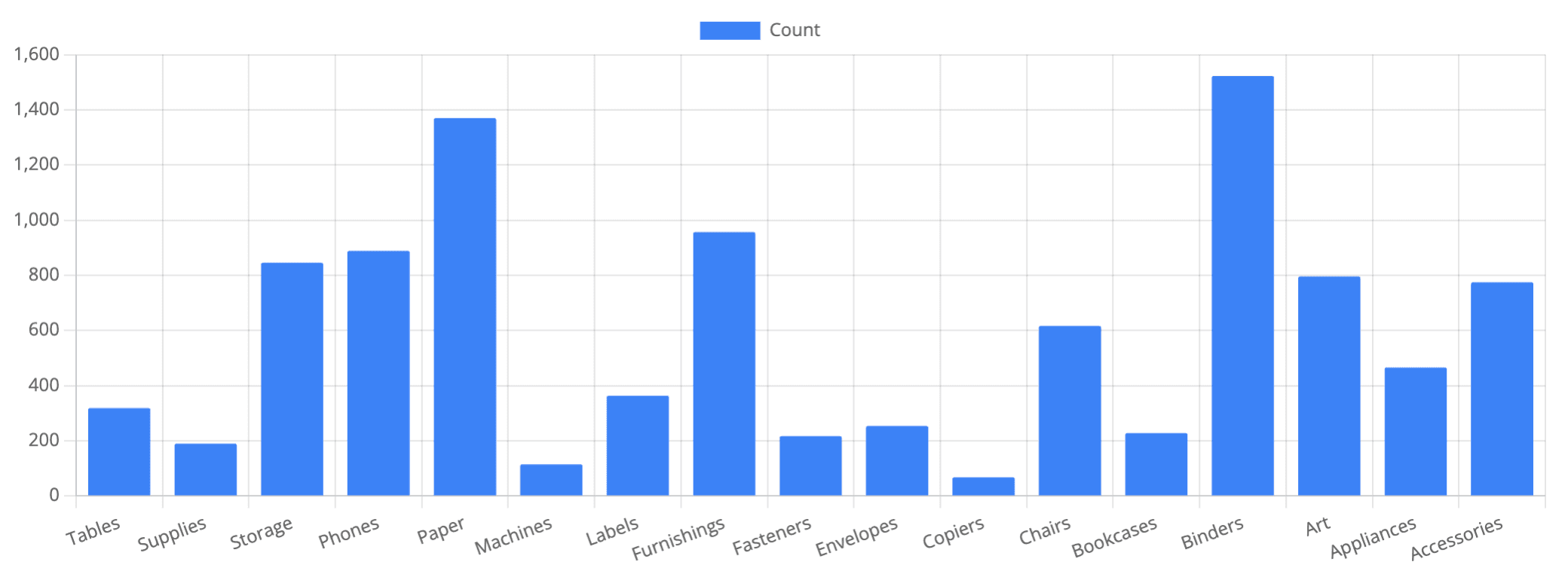
You can create bar, line, or area charts by structuring your query as shown below.
- The first column (categorical or time-based) is mapped to the x-axis.
- The second column (numerical values) is mapped to the y-axis.

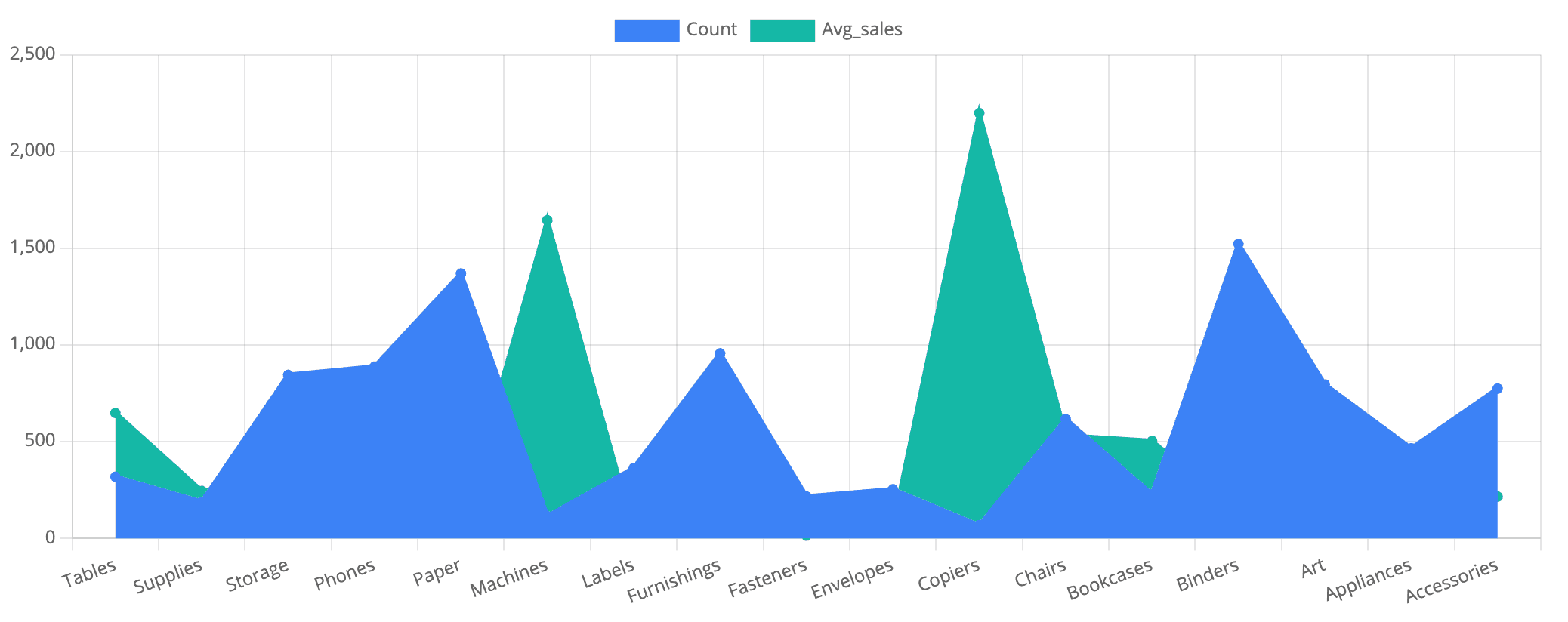
To create an area chart, add the type: line and fill: origin properties to the chart configuration. For more detailed customization, refer to the Chartjs docs.

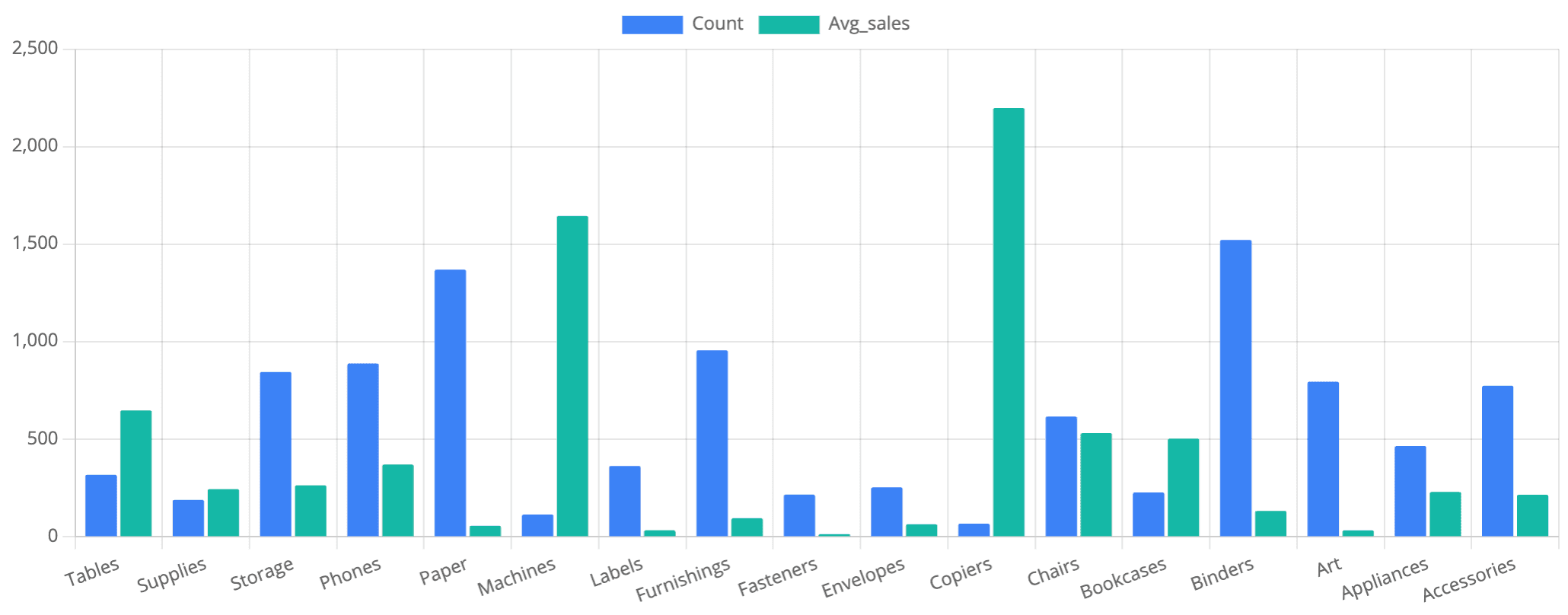
Multivariate Chart
To create a multivariate bar chart, you could add another aggregate metric, such as Avg_Sales, to the above query. You can add as many metrics you would like.

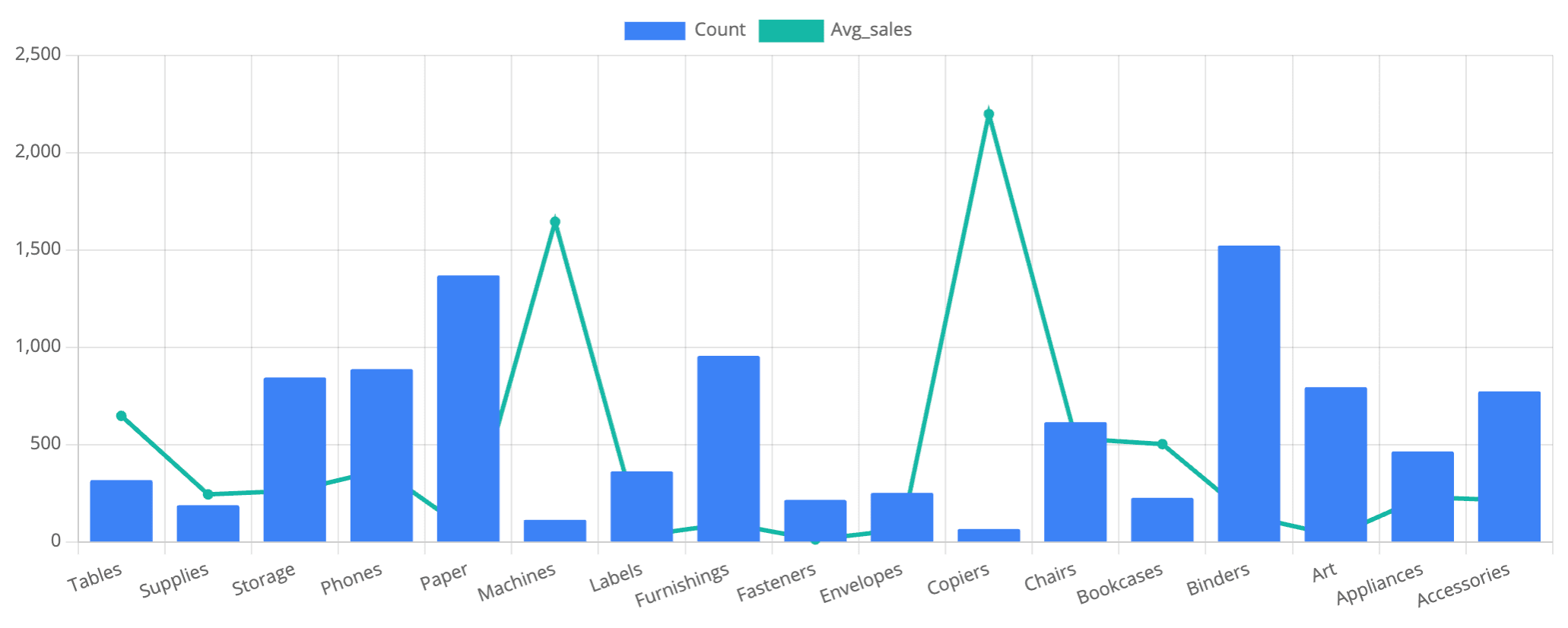
Combo Chart
You can also change any of the dataset in the chart config to a line type to create a combo chart.

Usage Tips
- Ensure that the the values in the first column are categorical or time-based.
- Apply sorting
ORDER BYto improve readability. - Use
LIMITto control the number of data points for performance and clarity.